Circular Layout
Overview
The CircularLayout is a sophisticated layout algorithm that is designed to depict complex interconnected structures, specifically ring and star topologies. This algorithm is highly versatile and finds extensive applications in various domains:
- Social Networking: It can be used to analyze and visualize social networks in fields such as criminology and economics, where understanding the interconnections between different entities is crucial.
- Network Management: The algorithm can help in the effective management of networks by providing a clear visualization of the network structure.
- WWW Visualization: It can be used to visualize the structure of the World Wide Web, making it easier to understand the interconnections between different web pages.
- eCommerce: In the realm of eCommerce, understanding the relationships between different entities (like products, users, etc.) can be vital. The
CircularLayoutclass can help in visualizing these relationships.
The CircularLayout class generates layouts that highlight the group and tree structures within a network. It does this by creating node partitions based on the analysis of the network’s connectivity structure. These partitions are then arranged as separate circles, providing a clear and distinct representation of each partition.
Furthermore, the circles themselves are organized in a radial tree layout fashion, which makes the overall structure easy to understand and interpret. This arrangement also helps in identifying the hierarchical relationships between different partitions.
One of the key features of the CircularLayout class is its ability to delegate major layout tasks to other, more specialized layout providers. Specifically, it delegates these tasks to the SingleCycleLayout and BalloonLayout classes. The SingleCycleLayout class is responsible for arranging the nodes in a single cycle or ring, while the BalloonLayout class is used for arranging the circles in a radial tree layout. This delegation allows the CircularLayout class to focus on its core functionality, while leveraging the specialized capabilities of other classes for specific tasks. This results in a highly efficient and effective layout algorithm.
In essence, the CircularLayout provides a clear, organized, and visually appealing representation of complex network structures, making it an invaluable tool for network analysis. It allows users to easily identify and understand the group and tree structures within the network, thereby facilitating more effective network analysis and decision-making. ### Features
The layout algorithm has a number of features and steps that it follows to create a visually appealing and efficient representation of data. Here’s a more detailed breakdown:
Node Placement: The algorithm places the nodes in circles that represent a partition. There are several methods to find partitions in the input graph, and the one that is applied is defined using
layoutStyle.Partition Style: Nodes in a partition can either lie on or in the interior of a circle. The placement of the nodes affects the compactness of the layout and can be specified using
partitionStyle.Edge Routing: Since edges are routed as straight lines, they may overlap with nodes or node labels. To resolve these overlaps, an edge routing algorithm, such as
EdgeRouterorOrganicEdgeRouter, can be appended.Exterior Edge Routing: Edges that belong to the same circle partition can be routed around the exterior of the circle. The edge routing policy determines which edges are exterior, and routing details of these edges can be configured via
exteriorEdgeLayoutDescriptor. Exterior edge routes consist of smooth arcs. Edges that are routed externally can significantly improve the readability of the circular layout by reducing the edge clutter in the interior of the circle. However, it significantly increases the amount of required space and, thus, is not recommended when maximally compact layouts are desired.Edge Bundling: This layout algorithm supports edge bundling. In order to bundle the edges, the nodes of the graph are clustered in groups. Edge bundling is supported only if partition layout style is set to
CYCLEand layout style is other thanBCC_ISOLATED.Non-Tree Edges: For layout styles
BCC_ISOLATEDandCUSTOM_GROUPS, the underlying graph that connects the partition is usually not a perfect tree structure, i.e., it may contain additional non-tree edges. Since the applied tree layout algorithm only considers tree edges, the non-tree edges may sometimes overlap with other graph elements. ### Layout
Partition Identification:
- The layout algorithm begins by searching for partitions within the input graph. These partitions are identified based on connectivity and the specified layout style.
- Each partition is treated as a separate node, resulting in a new graph with a tree-like structure. This step helps organize the graph into manageable components.
Circular Layout of Partitions:
- Once the partitions are identified, the algorithm arranges them in a circular fashion. The selected partition style determines how these circles are laid out.
- Circular layouts are commonly used for visualizing hierarchical or tree structures. By arranging partitions in circles, we create a clear and intuitive representation of the graph.
Delegating Tree Layout:
- The underlying tree structure, where each node corresponds to a partition, is then subjected to further layout calculations.
- Depending on the specific requirements, the algorithm delegates this task to specialized layout algorithms such as
singleCycleLayoutorballoonLayout. - These algorithms ensure that the tree maintains its hierarchical relationships while fitting within the circular arrangement.
Final Positioning of Partitions:
- After the tree layout is computed, the partitions are moved to their final positions within the circular arrangement.
- This step ensures that the resulting circular graph maintains both the overall circular structure and the internal hierarchical relationships.
Business Domains
Network Visualization: In fraud detection, data is often represented as a network where nodes represent entities (like users or accounts), and edges represent relationships (like transactions or connections). A circular layout can be used to visualize these networks. Nodes are arranged in a circle, and edges are drawn between them. This layout can help highlight patterns and anomalies in the data. See our article on Fraud detection through visualization or Nebula Graph’s Fraud detection using knowledge graph: How to detect and visualize fraudulent activities
Time-Series Analysis: Another application of circular layouts is in visualizing time-series data. Each point on the circle can represent a point in time (like an hour of the day or a day of the week), and the distance from the center can represent the magnitude of a particular metric (like the number of transactions). See for example the article on Studying startup investments.
Website Structure Visualization: A circular layout can be used to visualize the structure of a website. Each node in the circle represents a webpage, and the edges represent links between the pages. This can help web developers understand the overall structure of the website and identify any potential issues, such as broken links or isolated pages.
User Navigation Paths: Another application of circular layouts in WWW visualization is to represent user navigation paths. Each node represents a webpage, and an edge from one node to another represents a user navigating from one page to another. This can help website owners understand user behavior and optimize the website layout for better user experience2.
Social Network Analysis: Circular layouts can also be used to visualize social networks on the web. Each node represents a user or a group, and edges represent relationships or interactions between them. This can help in understanding the dynamics of the network and identifying influential nodes. ### Technical Details
Data
If you have a graph in JSON format you can use our GraphBuilder to import the data as a graph. See our (asdf) Alternatively, you can explicitly create nodes and edges. We’ll generate, for the sake of example, a random graph (you can see the complete example in the playground below):
const nodeCount = 120
for (let i = 0; i < nodeCount; i++) {
graph.createNode( )
}
const nodes = graph.nodes.toArray()
for (let i = 1; i < nodes.length; i++) {
graph.createEdge(nodes[Math.floor(Math.random() * (i - 1))], nodes[i])
}Layout
The circular layout can be applied directly to this graph but you will not see any circular groups (cycles). If you have some particular subset you wish to emphasize you need to specify this via the CircularLayoutData like so:
const layout = new CircularLayout( {
layoutStyle:"custom-groups",
layoutOrientation:"top-to-bottom"
}
);
const ld = new CircularLayoutData()
// assign some partition groups
const gids = [1, 2, 3, 4]
ld.customGroups.delegate = n=>gids[Math.floor(Math.random() * gids.length)]
await graphComponent.morphLayout(layout, '1s', ld)The customGroups property tells the layout which nodes belong together in a cycle. We have assigned some groups in a partition, but you likely have some business-related property defining the groups.
The bundling, creating the off-cycle flow of edges between different groups is as easy as this:
layout.edgeBundling.defaultBundleDescriptor = new EdgeBundleDescriptor({
bundled: true
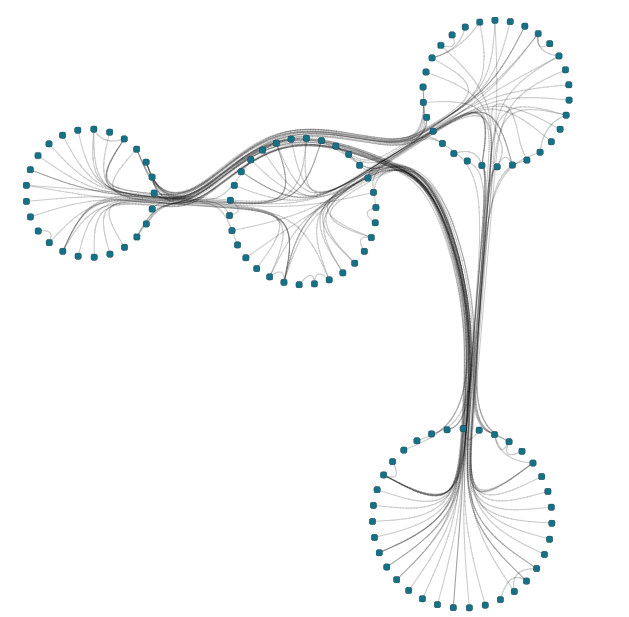
})The outcome is an aesthetically pleasing layout where the groups are highlighted, and the bundled edges do not divert attention from the distinct groups. ### Playgrounds
▸ assigning node partitions (and bundling edges)
Custom groups a a great way in the circular layout to emphasize connections between groups of nodes. The addition of edge bundling also increase the visual cleanness.

graph.edgeDefaults.style= new PolylineEdgeStyle({smoothingLength:120})
const nodeCount = 120
for (let i = 0; i < nodeCount; i++) {
graph.createNode( )
}
const nodes = graph.nodes.toArray()
for (let i = 1; i < nodes.length; i++) {
graph.createEdge(nodes[Math.floor(Math.random() * (i - 1))], nodes[i])
}
const layout = new CircularLayout( {
layoutStyle:"custom-groups",
layoutOrientation:"top-to-bottom"
}
);
layout.edgeBundling.defaultBundleDescriptor = new EdgeBundleDescriptor({
bundled: true
})
const ld = new CircularLayoutData()
// assign some partition groups
const gids = [1, 2, 3, 4]
ld.customGroups.delegate = n=>gids[Math.floor(Math.random() * gids.length)]
await graphComponent.morphLayout(layout, '1s', ld)