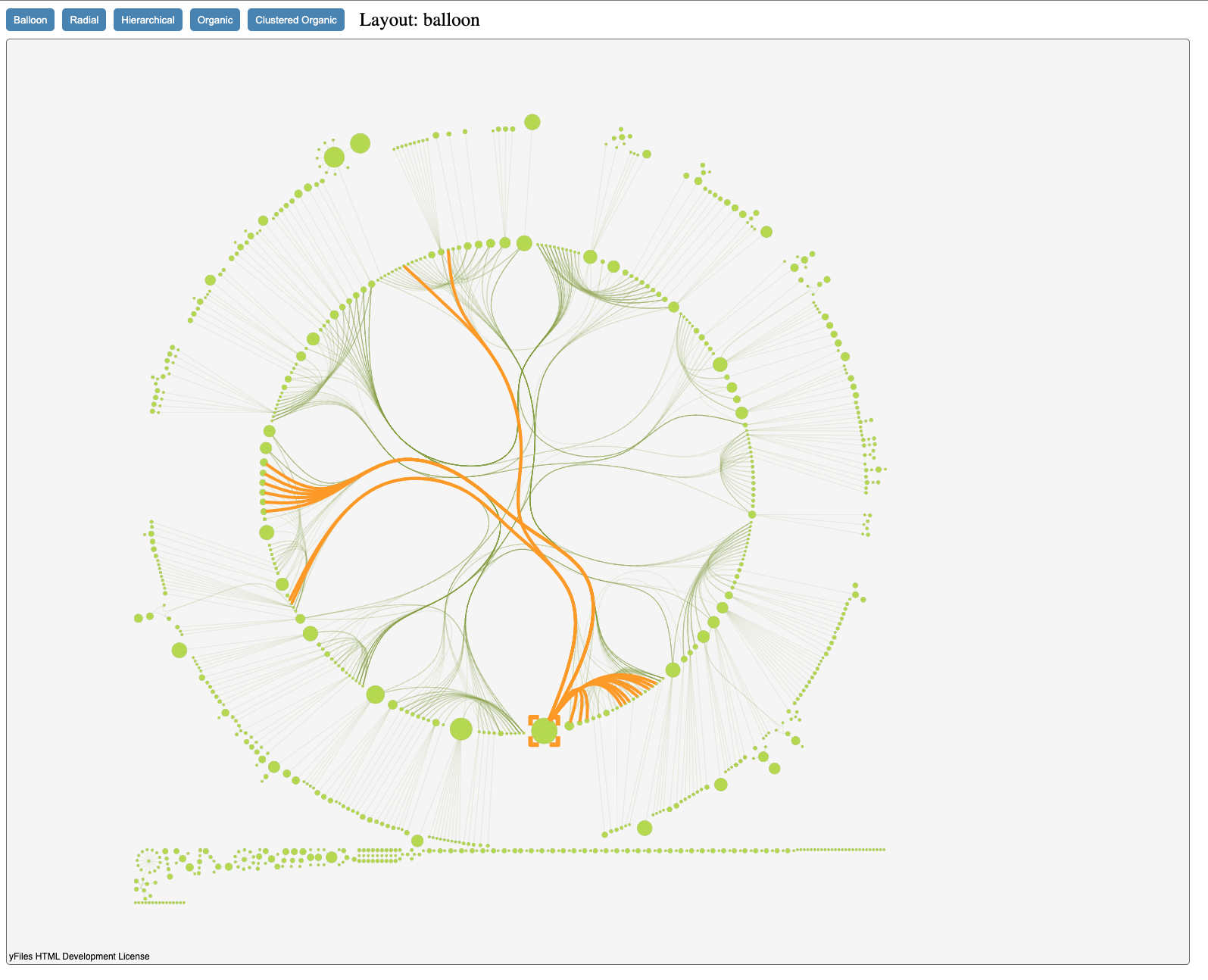
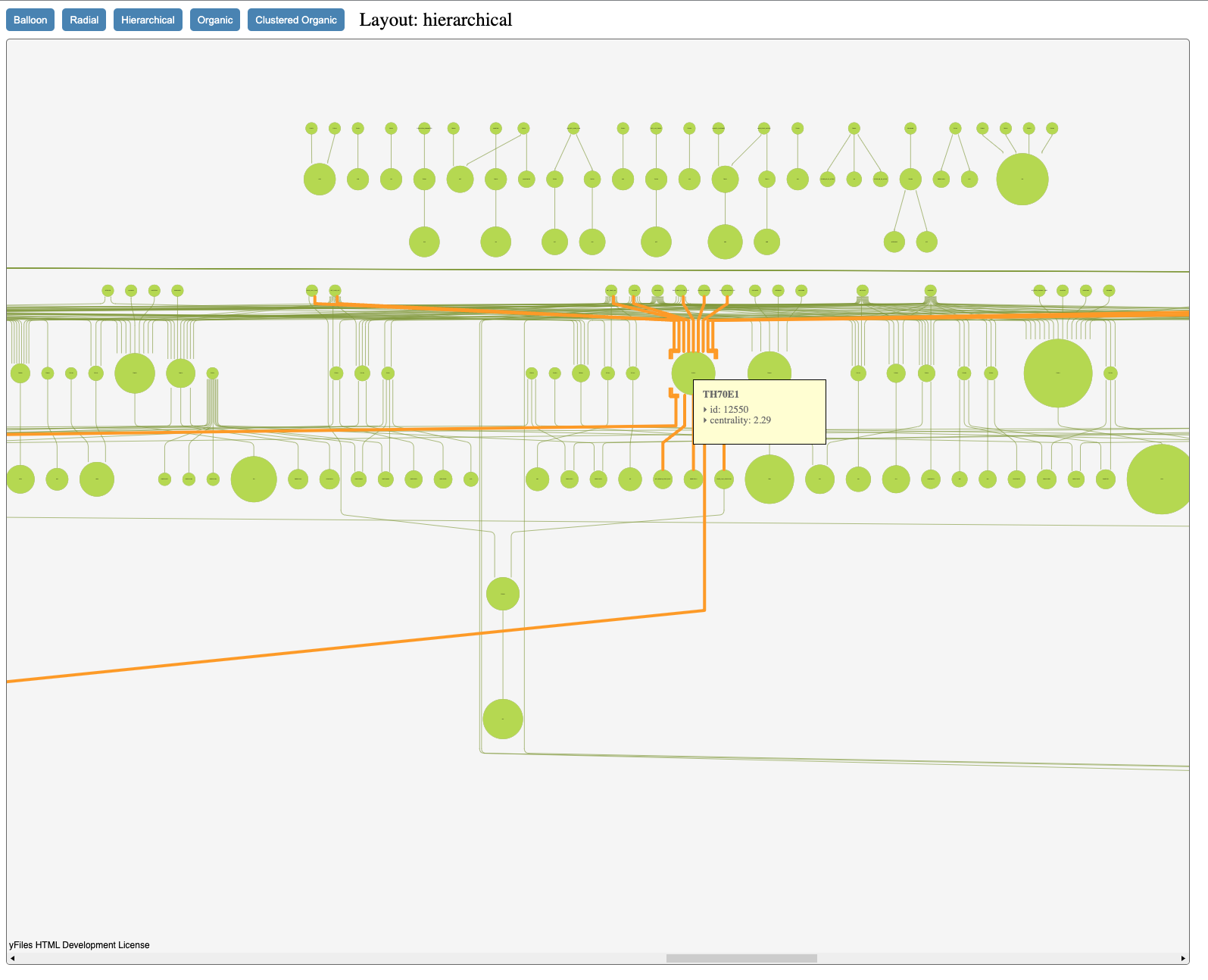
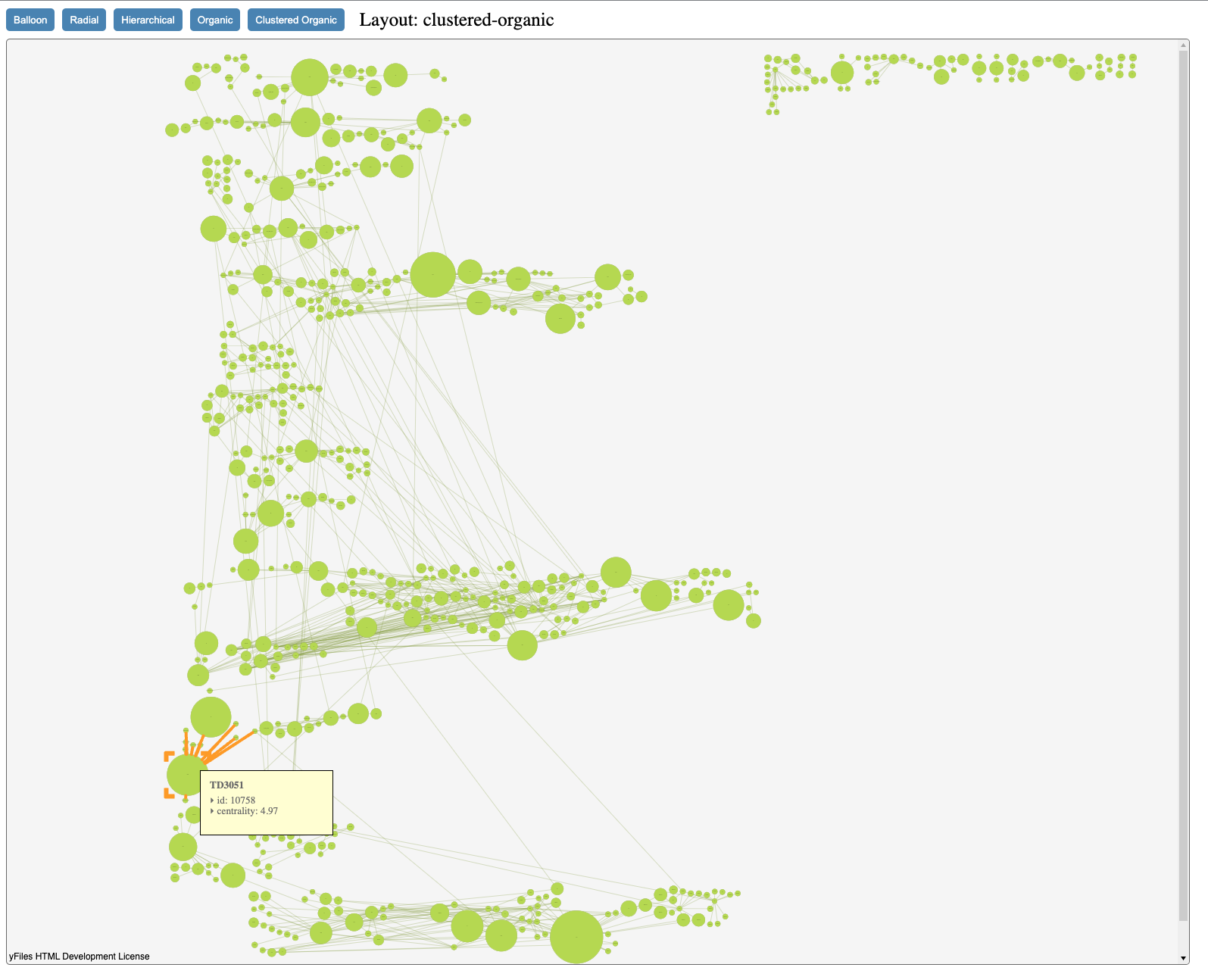
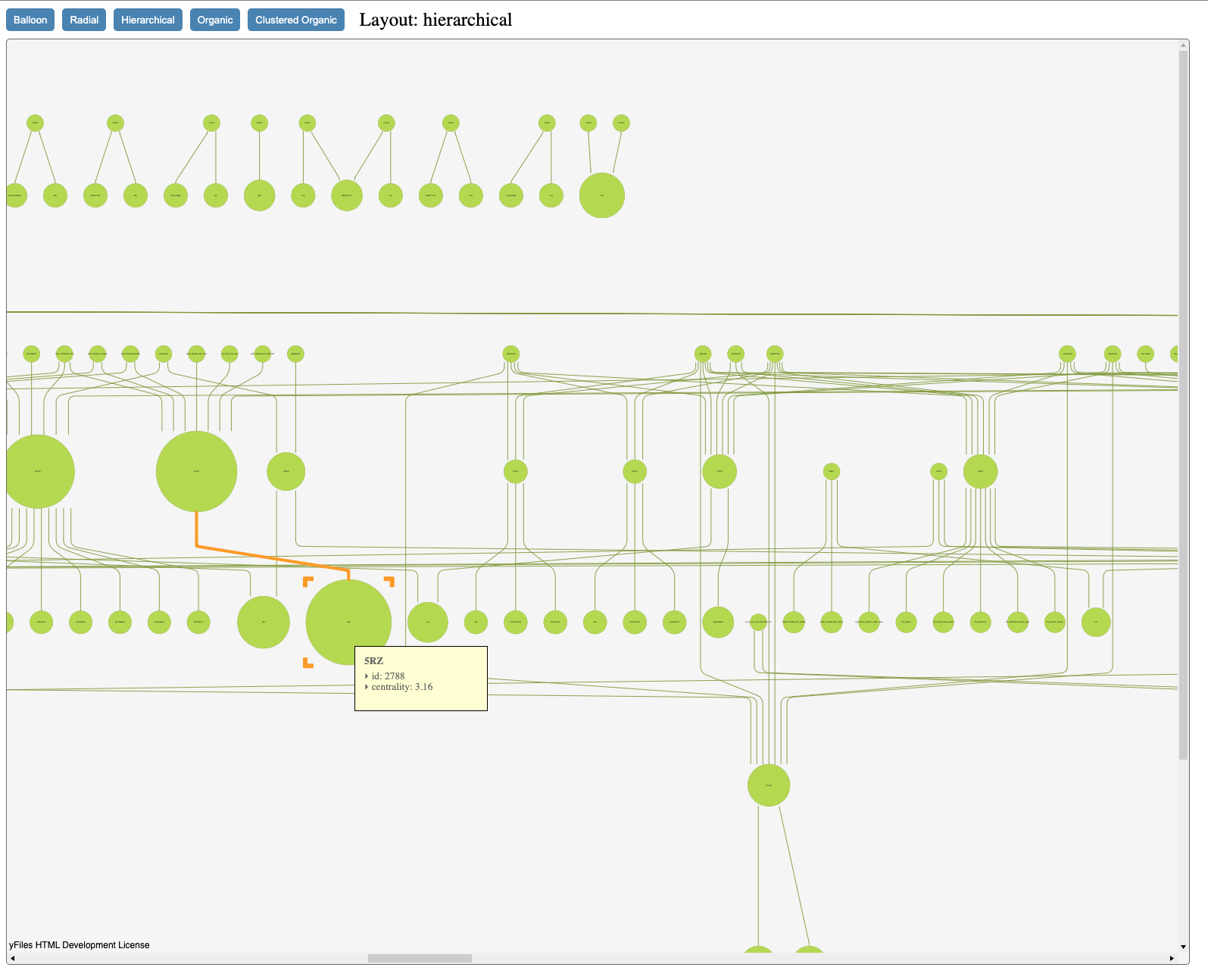
Process Visualization
You can find the (reduced, anonymized) app deployed here.
This one-day consulting workshop was a lot of fun. The customer bought a yFiles license (great choice) but like many underestimated the learning curve. Admitted, the yFiles demo site can be enticing and convey that you just need a bit of code to create magic. They needed simply somone to guide them through the API and show how to achieve some simple things: filtering, pop-ups, highlighting on hover and so on.
I literally started with a blank Angular project and showed them how all the features could be added in realtime. That is, systematically adding more and more code as needed. What I learned from this is that it is not complex but the vast amount of classes in the API can be overwhelming. Also, there are some conceptual things that are not easy to grasp unless you really carefully read the documentation. A typical developer copy-pastes snippets of code without fully comprehending the meaning and expects to have results.
For instance:
- in order to filter a graph you need to use a wrapper around the default graph, the FilteredGraphWrapper. The actual filtering happens with predicates and you need to refresh the predicate (sometimes)
- the yFiles node templates need to sit in the
index.htmlfile in a script-tag with typetext/yfiles-template - wrapping text in a template is a bit hidden in the documentation
<g data-content="{Binding text, Converter=TextWrapConverter, Parameter=100 50; 20px sans-serif; character-ellipsis; red}"></g>- people see certain features but fail to find the correct terminology (e.g. edge bundling, semantic zoom…)
- the average web developer does not understand what the pro/con is of canvas, WebGL, SGG.
Lots of things are in the end not difficult but in a span of 20 years I have had repeatedly customers with developers having to admit that they just could not make it happen. Usually Angular developers, it happens much less within other app frameworks.
Credit to yFiles, it would have been difficult to achieve the same result in one day with Ogma or GoJS. When it comes to layout and things like edge bundling, it would have been impossible without yFiles. So, the customer did make the right choice but the yFiles license should come with a recommendation: please take time to read the documentation carefully. Alternatively, ask straight away for some consulting days.